How To Create Console App In Salesforce
What You'll Do
In this step, you define an initial static version of the instant notification app and deploy it as a Lightning console app.
You will:
-
Create a Lightning component for the instant notification app.
-
Deploy the component in a Lightning console app.
Follow Along with Trail Together
Want to follow along with an instructor as you work through this step? Take a look at this video, part of the Trail Together series on Trailhead Live.
(This clip starts at the 7:29 minute mark, in case you want to rewind and watch the beginning of the step again.)
Create a Lightning Component
-
Click Setup (
 ) and select Developer Console.
) and select Developer Console. -
Click File > New > Lightning Component.
-
Name the component
notificationConsole. -
Click Submit.
-
Change the code in notificationConsole.cmp to the following:
<aura:component implements="flexipage:availableForAllPageTypes" access="global"> <aura:attribute name="notifications" type="List"/> <aura:attribute name="isMuted" type="Boolean" default="false"/> <aura:handler name="init" value="{!this}" action="{!c.onInit}"/> <aura:registerEvent name="toastEvent" type="force:showToast"/> <div class="container"> <!-- Header --> <div class="slds-p-around_x-small slds-border_bottom slds-theme_shade"> <div class="slds-grid slds-grid_align-spread slds-grid_vertical-align-center"> <div> <span class="slds-badge">{!v.notifications.length}</span> </div> <div> <lightning:buttonIcon onclick="{!c.onClear}" iconName="utility:delete" title="Clear notifications" alternativeText="Clear notifications" variant="border-filled"/> <lightning:buttonIcon onclick="{!c.onToggleMute}" iconName="{!v.isMuted ? 'utility:volume_off' : 'utility:volume_high'}" title="{!v.isMuted ? 'Unmute notifications' : 'Mute notifications'}" alternativeText="Toggle mute" variant="border-filled"/> </div> </div> </div> <!-- Notification list --> <div class="slds-container_fluid slds-scrollable_y content"> <aura:iteration items="{!v.notifications}" var="notification"> <div class="slds-p-around_small slds-border_top"> <div class="slds-grid slds-grid_align-spread slds-has-flexi-truncate"> <p>{!notification.message}</p> <p class="slds-text-color_weak slds-p-left_x-small">{!notification.time}</p> </div> </div> </aura:iteration> </div> </div> </aura:component> Code Highlights:
-
The Lightning component contains two parts (these can be sub-components):
- A header that contains a notification counter and buttons that enable you to clear or mute notifications.
- A notification list that contains the messages and the time when they were sent.
-
The component uses
flexipage:availableForAllPageTypesto make it available for use as a Lightning console app. -
The component registers a
force:showToast(documentation) standard Lightning event that we use to display toast notifications in Lightning Experience.
- Save the file either by clicking File > Save menu or by pressing Ctrl + S.
Add a Controller to the Component
-
Create a controller for the notificationConsole component by clicking Controller on the right-hand side of the Developer Console.
-
Replace all of the default code with the following:
({ onInit: function (component, event, helper) { component.set('v.notifications', [ { time: '00:01', message: 'Greetings Trailblazer!' }, { time: '00:02', message: 'Congratulations on building this first version of the app.' }, { time: '00:03', message: 'Beware of the bears.' } ]); helper.displayToast(component, 'success', 'Ready to receive notifications.'); }, onClear: function (component, event, helper) { component.set('v.notifications', []); }, onToggleMute: function (component, event, helper) { const isMuted = component.get('v.isMuted'); component.set('v.isMuted', !isMuted); helper.displayToast(component, 'success', 'Notifications ' + ((!isMuted) ? 'muted' : 'unmuted') + '.'); } }) Code Highlights:
The controller provides three controller functions:
-
onInitinitializes the component data with three hard-coded notifications and displays a toast that indicates that the app is initialized. -
onClearclears the notification history. -
onToggleMutetoggles between the muted and unmuted state (whether notifications are displayed in toasts).
- Save the file.
Add a Helper to the Component
-
Create a helper for the notificationConsole component by clicking Helper on the right-hand side of the Developer Console.
-
Replace all of the default code with the following:
({ displayToast: function (component, type, message) { const toastEvent = $A.get('e.force:showToast'); toastEvent.setParams({ type: type, message: message }); toastEvent.fire(); } }) Code Highlights:
The displayToast function fires the standard showToast Lightning application event. This displays a toast in the Lightning Experience.
- Save the file.
Style the Component
-
Create a style sheet for the notificationConsole component by clicking Style on the right-hand side of the Developer Console.
-
Replace all of the default code with the following:
.THIS.container { height:100%; } .THIS .content { height:calc(100% - 49px); } Code Highlights:
We set special style rules for the container and list content to maximize their height.
- Save the file and close the Developer Console.
Deploy a Lightning Console App
-
From Setup, enter
App Managerin the Quick Find box, then select App Manager. -
Locate the Sales application that is Lightning-enabled. (Look for a check mark in the Visible in Lightning column next to Lightning in the App Type column). Click the down arrow on the right-hand side and select Edit.
-
Navigate to Utility Items.
-
Click Add Utility Item next to Utility Items.
-
Scroll down the list of components and select notificationConsole under Custom.
-
Set the following properties for the component:
- Label:
Notifications - Icon: announcement
- Panel Width:
340(default value) - Panel Height:
300 - Check the box next to Start automatically.
- Label:

- Click Save, then click Back
 .
.
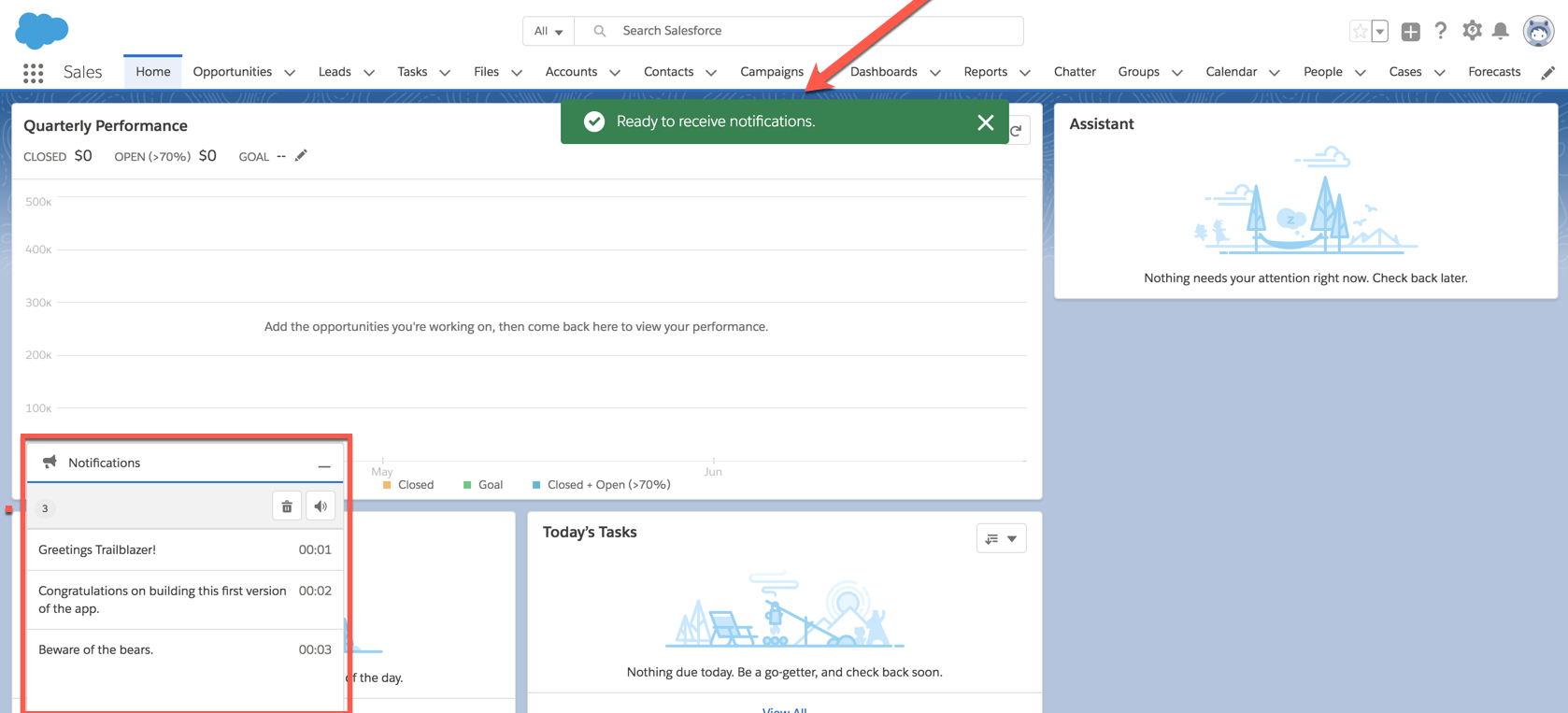
From the App Launcher (![]() ), find and select Sales. You can now see a "Ready to receive notifications" toast displayed, and the Notifications Lightning console app at the bottom of the screen. Click the Notifications app, and it expands with the three notifications we hard coded as illustrated below.
), find and select Sales. You can now see a "Ready to receive notifications" toast displayed, and the Notifications Lightning console app at the bottom of the screen. Click the Notifications app, and it expands with the three notifications we hard coded as illustrated below.

How To Create Console App In Salesforce
Source: https://trailhead.salesforce.com/content/learn/projects/workshop-platform-events/create-app
Posted by: robertsonbeirch1984.blogspot.com

0 Response to "How To Create Console App In Salesforce"
Post a Comment