How To Create Multilingual Website In Asp Net C#
In this article I will explain with an example, how to create a multilingual website in ASP.Net using Globalization and Localization i.e. a website that supports and displays multiple languages such as English and French in ASP.Net using C# and VB.Net.
What is Globalization and Localization?
Globalization is a process of designing applications intended for users of different languages across the Globe while Localization is a process of designing the application so that it can display contents in the language of the user.
What is Language and Locale?
Language means the broader category of spoken languages i.e. English, French, etc. Now English is spoken in United Kingdom as well as United States but these both countries have their own vocabulary of English language which is known as Locale.
The Culture name for United Kingdom English is en-GB while for United States is en-US.
ASP.Net Global and Local Resources
ASP.Net has two set of Resource files i.e. Global and Local Resource files.
Global Resources
These resource files can be accessed on all pages throughout the applications.
Local Resources
These resource files are unique to each page and can be used only on that particular page.
You can read more about the Global and Local resource files in this MSDN article .
Building a Multilingual ASP.Net website
Let's start working in building the multilingual application in ASP.Net. This article will explain how to develop a multilingual application using Global Resources.
Adding a Global Resource file
The very first thing is to add two Global Resource files one for English and one for French with the following names.
English - Resource.resx
French – Resource.fr.resx

As soon as you add the first Resource file you will get the following prompt from Visual Studio asking to create a folder named App_GlobalResources. You need to click Yes.

Once both the Resource files are added, the App_GlobalResources folder in the Solution Explorer should look as shown below.

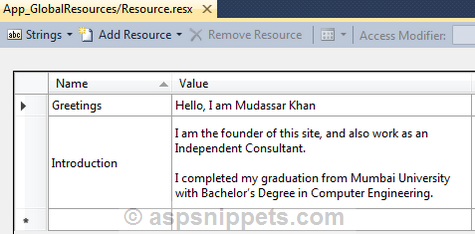
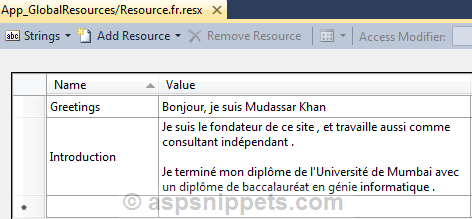
Next you will need to add sets of Name and Values to the Resource files of both English and French.
Note : The Name will be same for all entries in the Resource files of both English and French only the Value will change.
English Resource file

French Resource file

Master Page
Now add a Master Page to your project and add a DropDownList above the ContentPlaceHolder with two items with Language name in the Text part and the Language Culture name in the value part.
This DropDownList will be used to switch between the English and French languages.
Language:
< asp : DropDownList ID ="ddlLanguages" runat ="server" AutoPostBack ="true">
< asp : ListItem Text ="English" Value ="en-us" />
< asp : ListItem Text ="French" Value ="fr" />
</ asp : DropDownList >
< hr />
< asp : ContentPlaceHolder ID ="ContentPlaceHolder1" runat ="server">
</ asp : ContentPlaceHolder >
You will need to import the following Namespace in the Master Page.
C#
using System.Globalization;
VB.Net
Imports System.Globalization
Inside the Page Load event of the Master Page, the Language DropDownList's selected item is set based on the name of the Current Culture.
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
if (ddlLanguages.Items.FindByValue(CultureInfo.CurrentCulture.Name) != null)
{
ddlLanguages.Items.FindByValue(CultureInfo.CurrentCulture.Name).Selected = true;
}
}
}
VB.Net
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
If ddlLanguages.Items.FindByValue(CultureInfo.CurrentCulture.Name) IsNot Nothing Then
ddlLanguages.Items.FindByValue(CultureInfo.CurrentCulture.Name).Selected = True
End If
End If
End Sub
Base Class
Now add a new Class named BasePage to the project which will be inherited by all pages in the project.

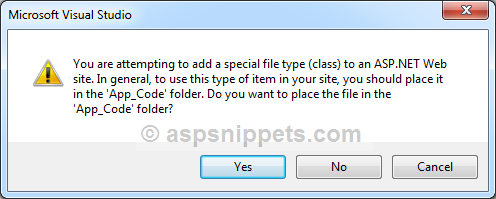
As soon as you add the Class file you will get the following prompt from Visual Studio asking to create a folder named App_Code. You need to click Yes.

The BasePage class will be inherited by all the pages in the application and hence it inherits the ASP.Net Page class.
The BasePage class overrides the InitializeCulture event of the page and inside the event handler, first the User's default language is detected and if the language is not selected using from the DropDownList then the default Language is set as Current Culture.
Note : The default language of the user will be displayed only if you have added a Resource file for that Language.
If the language is selected using the Language DropDownList then the Current Culture is set using the selected value of the DropDownList which is fetched from the Request.Form collection.
C#
using System.Threading;
using System.Globalization;
/// <summary>
/// Summary description for BasePage
/// </summary>
public class BasePage : System.Web.UI.Page
{
protected override void InitializeCulture()
{
string language = "en-us";
//Detect User's Language.
if (Request.UserLanguages != null)
{
//Set the Language.
language = Request.UserLanguages[0];
}
//Check if PostBack is caused by Language DropDownList.
if (Request.Form["__EVENTTARGET"] != null && Request.Form["__EVENTTARGET"].Contains("ddlLanguages"))
{
//Set the Language.
language = Request.Form[Request.Form["__EVENTTARGET"]];
}
//Set the Culture.
Thread.CurrentThread.CurrentCulture = new CultureInfo(language);
Thread.CurrentThread.CurrentUICulture = new CultureInfo(language);
}
}
VB.Net
Imports System.Threading
Imports System.Globalization
Public Class BasePage
Inherits System.Web.UI.Page
Protected Overrides Sub InitializeCulture()
Dim language As String = "en-us"
'Detect User's Language.
If Request.UserLanguages IsNot Nothing Then
'Set the Language.
language = Request.UserLanguages(0)
End If
'Check if PostBack is caused by Language DropDownList.
If Request.Form("__EVENTTARGET") IsNot Nothing AndAlso Request.Form("__EVENTTARGET").Contains("ddlLanguages") Then
'Set the Language.
language = Request.Form(Request.Form("__EVENTTARGET"))
End If
'Set the Culture.
Thread.CurrentThread.CurrentCulture = New CultureInfo(language)
Thread.CurrentThread.CurrentUICulture = New CultureInfo(language)
End Sub
End Class
Inheriting the BasePage class in the ASP.Net Page
Once the BasePage class is created, the next step is to inherit the BasePage class in the ASP.Net page.
Note : You will need to inherit the BasePage class in all the pages of your application.
C#
public partial class _Default : BasePage
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
VB.Net
Partial Class _Default
Inherits BasePage
Protected Sub Page_Load(sender As Object, e As System.EventArgs) Handles Me.Load
End Sub
End Class
Displaying content using Resource files
The following HTML Markup consists of an ASP.Net Label control and an HTML SPAN element. The ASP.Net Label has been assigned the Greetings Resource while the HTML SPAN element has been assigned the Introduction Resource.
< asp : Content ID ="Content2" ContentPlaceHolderID ="ContentPlaceHolder1" runat ="Server">
< asp : Label ID ="Label1" Text =" <% $Resources:Resource, Greetings %> " runat ="server" Font-Bold ="true" />
< br />
< br />
< span > <% =Resources.Resource.Introduction %> </ span >
</ asp : Content >
Below are the syntaxes for assigning Resource file to an ASP.Net Control and an HTML element.
ASP.Net Control
< asp : Label ID ="Label1" Text =" <% $Resources:Resource, <Resource Name> %> " runat ="server" Font-Bold ="true" />
HTML SPAN
< span > <% = Resources.Resource. <Resource Name> %> </ span >
Multilingual ASP.Net website in action
The Multilingual ASP.Net website is now ready and we will now test it to make sure it works in the following two cases
1. Loading the Default User Language from Browser
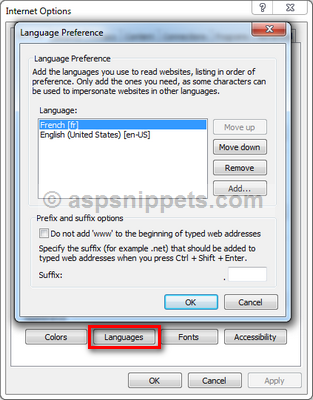
In order to test whether the Multilingual ASP.Net website detects and loads the default user language, you will need open Internet Options window from the Tools menu of the Internet Explorer browser and then click on Languages button and finally add and make French language as default.

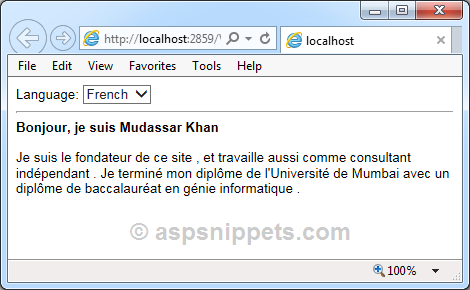
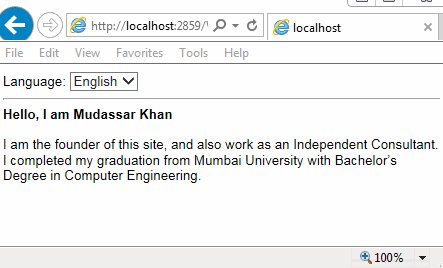
Now run the website and it will display the contents in French Language and also the DropDownList will display the French Language as selected.

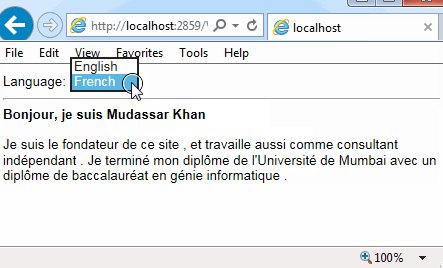
2. Switching between the Languages using DropDownList
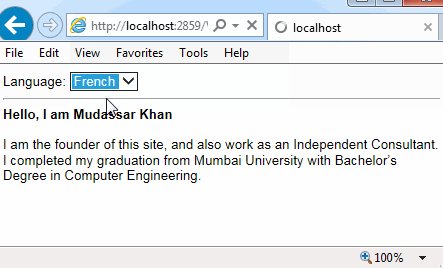
When a language is selected from the DropDownList, the content is displayed for the selected language.

Demo
Downloads
How To Create Multilingual Website In Asp Net C#
Source: https://www.aspsnippets.com/Articles/ASPNet-Multilingual-website-Support-and-display-Multiple-Languages-English-French-in-ASPNet.aspx
Posted by: robertsonbeirch1984.blogspot.com

0 Response to "How To Create Multilingual Website In Asp Net C#"
Post a Comment